The following are the notes I’ve taken from the lectures and labs at my first day here at Google, London. This is a first draft and they are very brief, taken in quite a rush. The primary reason for my placing them here on my blog so they that they can be used by other people here with me at the camp.
Introduction
The android platform lauched in October 2008, it now has over 400 million devices registered. Currently, more than 1 million devices are registered each day. There are over 600, 000 applications in the Google Play store, this highlights the quality of the development tools but this also means that there is a lot of competition so applications need to be high quantity across the supported devices.
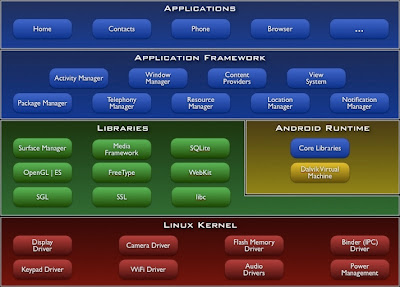
 |
| This diagram shows the Android Development Architecture |
The main layers that I will be focusing on are the application layer and the application framework. The android platform makes use of Java Modeling Language (JML).
The lastest Android OS is nicknamed Jelly Bean (its 4.1).
The Android Development that takes place here in London includes youtube, Play Videos, Voice Search, Voice IMF and Chrome
Chrome is NOT a port of chromium. It was first released in February 2007. The current Chrome beta is based on chromium18.
The reason that applications looks difference to their web implementations is to make use of different user interaction methods (such as touch) and to work around limitations (such as screen size).
GMS- a set of applications separate from the OS but are communally shipped with the platform.
Environment & Ecosystem
UI Design & Development
More information on design for android is available at d.android.com/design.
The primary form of user interaction is touch so you need to consider factors such as the size of the users fingers. The design of the mobile applications must be intuative to a user on the go. The Android OS runs on 1000 difference devices so you need to consider factors like screen size or if the device has a keyboard.
Key Priniciples
– Pictures are faster than words
– Only show what you need to
– Make important things fast
Every OS has a different look and feel. The current system theme is called “Holo” visual language. You can vary holo to get dark (e.g. media apps), light (e.g. productiveity) or light with dark productivty bar.
UI Structure
The structure of the android UI is (from the top down) the action bar (required), tabs (optional) and contents.
Action Bar
The action bar has 4 elements (from left to right):
- Application icon & optional up control
- View control (such as a page title and dropbox) – this woulds a bit like tabs, this shows where you are using the page title and then when you can go from there via the dropbox
- Action buttons – typical examples include search, share, new, edit, sort
- The action overflow – an extra dropbox for extra buttons, a typical example is settings
On smaller screens some action buttons get pushed onto overflow.
The action bar is automatically added on modern application and ActionBarSherlock can be used to achieve backwards compatibility.
You can customize the action bar with the .getActionBar().setDisplayoptions() method
Tabs
Tabs are available as part of the ActionBar API and usually can also be switched with gestures
Contents
The layout of the content is defined as a tree consisting of view groups (tree nodes) and views (tree leaves).
The layout of the content is most commonly defined in XML under res/layout
A view is an individual component such as button, text box or radio button. All views are rectanglar.
A view group is an ordered list of views and view groups. View groups can be divided into two categories: layouts and complex view groups. The key layouts are frame, linear, relative and grid. The key complex view groups are list views and scroll views
The action bar is not defined in XML or is includes as the contents.
The xml files defining the layout of a particular activity are located in res/layout. You can also specify the layout for a particular screen size or orientation. For example if you wanted to use a different layout the nexus 7 compatred to a typically android phone when you can put the XML files in layout-large. If there is no particular layout specified in res/layout-large then the layout in res/layout will be used automatically. Other files include res/layout-land and res/layout-large-land
The universal application binary will contain all resources and then the system choose at run time which resource to use.
A similar situation is true of the drawables, for example this is: drawable-xhdip for extra high dots per pixel.
A really interesting and useful file type of drawables is “9 patch PGN” and it is well worth researching
The res/values/strings.xml file contains all string that will be displayed to the user, the purpose of this is so that the application can be quickly translated to other languages.
The string in this file can be referenced using R.string.hello in Java or @string/hello in XML, where hello is replaced by the name of the string.
You can access an icon, such as the system edit icon using android.R.drawable.ic_menu_edit in Java.
dip stands for density independent pixel which means that if i create a button that 30 dip wide, then on whatever device the application is run on, then the physical size remains the same. This is useful for example when you want to ensure that a button will always be just large enough for the user to click on.
1 dip = 1 pixel at 160 dpi
The nexus 7, has 213 dpi, has a screen size of 1280 x 800 pixels or 960 x 600 dip.
The key drawable types are Bitmaps (.png), 9-patches (.9png) and state lists (.xml).
Look at the SDK for more information on how to draw 9 patches. 9 patches are density specified versions on an image that can be stretched.
State lines are used to specify then different graphics are used in different situations for example showing one graphic when button is pressed and another graphic for then the button is not pressed.
ASIDE: its vital to always give the user feedback
Styles can be specified in /res/values/styles.xml. With the file starting with